My Current Projects
I was talking to Hayden Shuker yesterday and I realized I haven’t really outlined any of my current projects on this blog, so I shall.
This Blog
Over spring break, I rewrote my blog to be statically generated with OCaml and untethered from NixOS’s configuration. In the following diagram, you may see how I made this decision:

I chose OCaml because it can run like an interpreted language while still having types, and I thought I learned it in college last semester (I forgot). In the following diagram, you will understand why a compiled language is unnecessary:

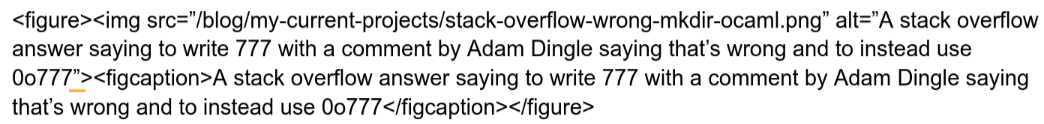
Unfortunately, you may have noticed that all the blog posts became inaccessible (shoutout to Hayden for notifying me). That is because of this fun little line, Sys.mkdir "www" 777. The "777" is supposed to make the "www" folder, which stores all the content for the website, accessible to all users of the systems - including the system user, nginx, that serves the website to users. "777" refers to the "unix?" command chmod 777 to make things fun and quirky. Apparently, by default, the "777" in chmod is in octal (base 8 instead of normal base 10 numbers). So, the "777", in normal numbers, is actually 511. Fortunately, OCaml does not randomly change the base of numbers depending on the function, but that means that "777" was not the correct input into Sys.mkdir "www" for the desired output (the correct input is "0o777" to make it octal) and I got folders with wonky permissions, somehow making all the website’s files except blog posts publicly accessible. You may wonder how I did not catch this mistake, but the answer is quite simple: I programmed the website on Windows, which ignores Unix’s funny file permissions, and it was really Stack Overflow’s fault if you really think about it:

If only I read Adam Dingle’s comment.
Now that everything’s fixed, I’m currently writing this with my new workflow, HTML in Google Docs:

Seems to be working nicely, despite it looking cursed.
Tutor Engine
I’m starting a startup based on my work on a language learning app for the past 4 years. I finished developing a prototype last December. After testing the prototype with my brother and my dad and getting some feedback from some professors, I’m confident in the method. The prototype though is ugly, unintuitive, doesn’t work on mobile, and too reliant on alpha-stage open source projects. So, I’m rewriting it in Flutter. For an end user, the interface will simply be: choose some books, TV shows, movies, language exams, etc. as their next learning goals, receive an automatically generated "shortest path" to their goal, press "study", receive precise instruction and minimal immersive exercises based on a simple & tunable spaced repetition algorithm, exit "study" at any time, receive cool screen precisely documenting your progress.
Workspace
I was previously writing a GUI-based programming language to solve the problem of compilers abstracting away machine code too much. In a way, programming in a programming language is more like programming a program that programs machine code. So, the idea of the programming language was to show what the resulting machine code would be at every step, but macro-like interactions would still require programming the programming language in the programming language, which seems kind of ridiculous. So, I thought that perhaps just writing machine code would be useful, but machine code is still confusing and just writing it directly wouldn’t allow for writing a program that works on different CPU architectures (and tbh I want it to work for synthetic biology too, but maybe that’s crazy). Currently, I’m enjoying using Neovim for normal programming which gives you a bunch of fun keyboard commands to manipulate things and a fully traversable edit history even with custom macros and command. Thinking about: "why can’t one make a similar environment for machine code?", "Why can’t one make a similar environment that is output format agnostic?". I think I can.
I started making this in Flutter, but it’s not a high priority. It almost minimally works, though. Still not sure if this makes any sense.
Some way to simulate proteins accurately and quickly without a supercomputer or statistical AI
I believe that there must be some way to simulate proteins accurately and quickly without supercomputer-scale computation power because that would be sad. Learning about other physics experiments before computers, they always had some kind of unique way to model things using physics instead of digital computer algorithms. I think that part of the issue with current efforts to create simulations is an addiction to computer algorithms that are only capable of digital manipulations that suffer from both syncing and locality issues.
From what I understand, the hard part of protein simulation is simulating the electric (and other field forces) fields that move the particles and their fields about. So, my current working idea is to create something like a "FiPU (Field Processing Unit)" that creates real fields (like, in real life) and measures them (like, in real life) as an accelerator card like GPUs (Graphical Processing Units). However, I worry that I don’t know computer engineering well, don’t have access to semiconductor factories, that it may have to be huge, and that it may not make any sense.
Solve Aging
All of the above projects and me going for a bioengineering degree somehow aid in this project. The blog helps me think and get out of my personal thought bubble, the learning app makes me smarter, the workspace app will hopefully allow simpler design of the required biomolecules, and the simulations will allow those biomolecules to be quickly iteratively tested.
I want to solve aging because success will theoretically give me at least some multiples of the current expected time I have to do fun things. If you think aging and death somehow gives value to life, I think you’re just coping (unless it's a religious thing). To be extra clear, when I say "solving aging" I mean "getting rid of and/or reversing age-related deterioration", not "stopping and/or reversing maturing".
Hickey, C. L. (2024, March 11). My Current Projects. Clayton Hickey. https://claytonhickey.me/blog/my-current-projects/.